
In the file manager you can:

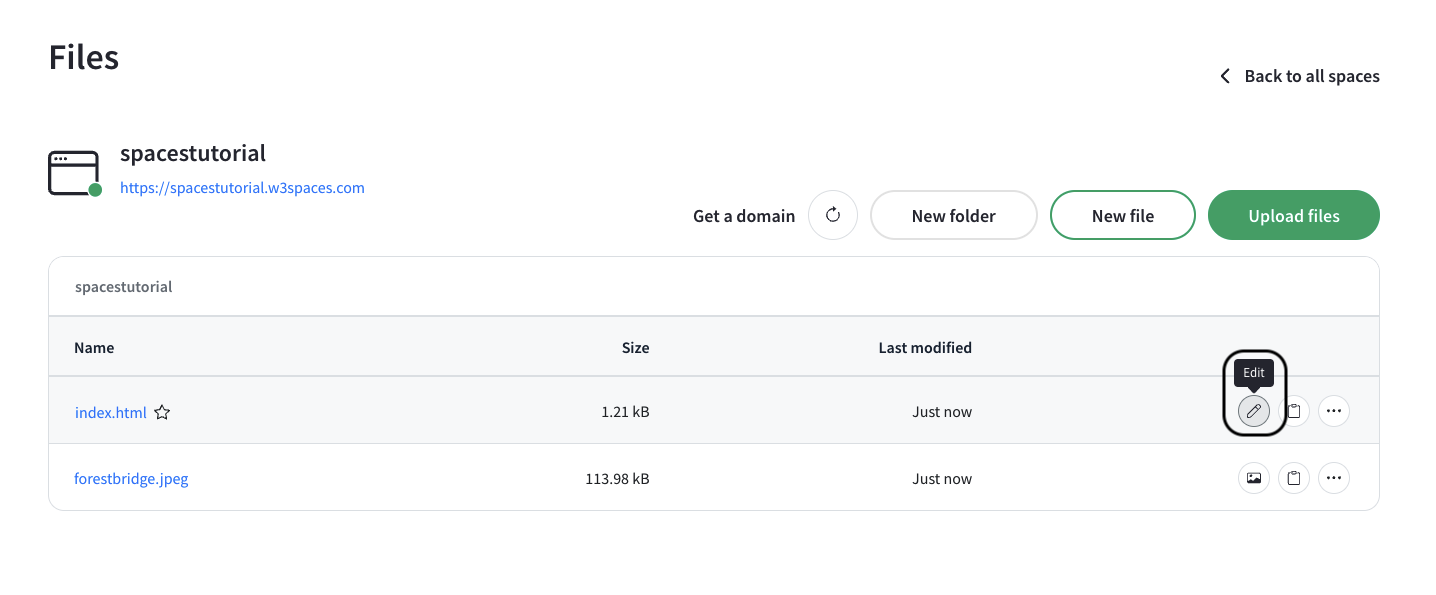
The file manager displays all the folders and files in your space.
Note: The index file is the home page of your website.
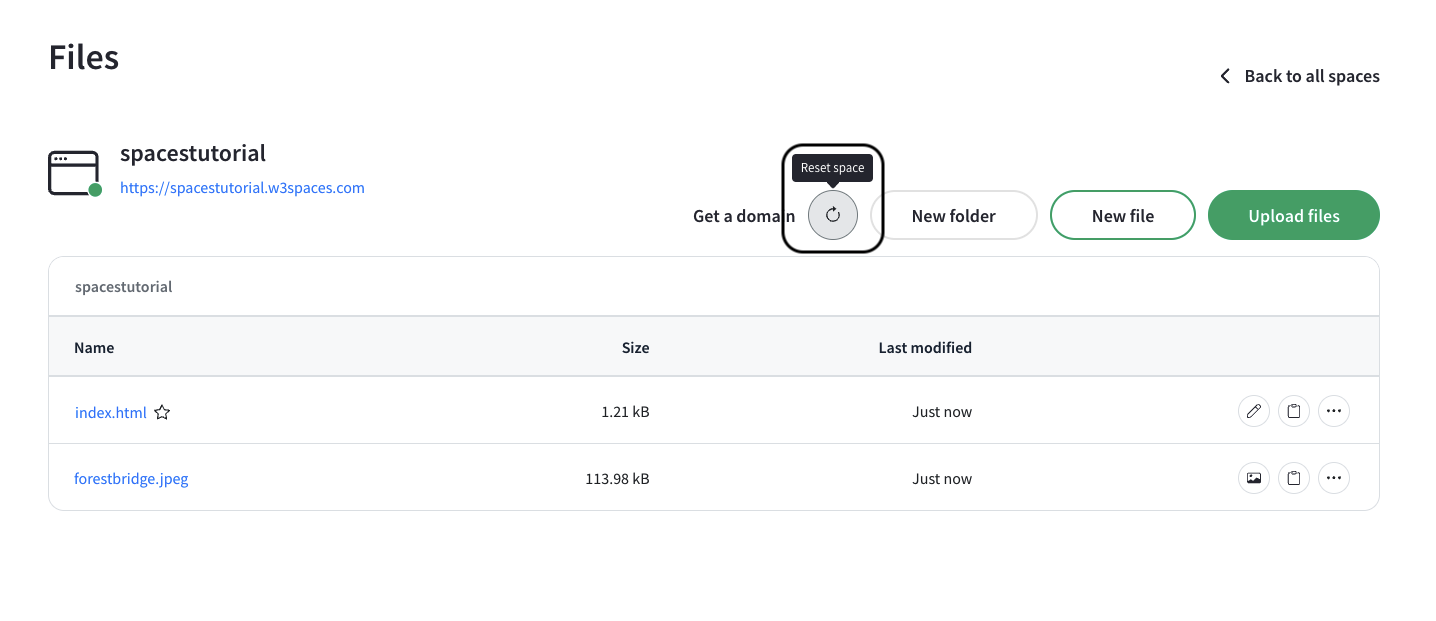
Clicking the "Reset space" button lets you reset your space with a new template.

Note: All files in the space will be permanently deleted if you reset the space.
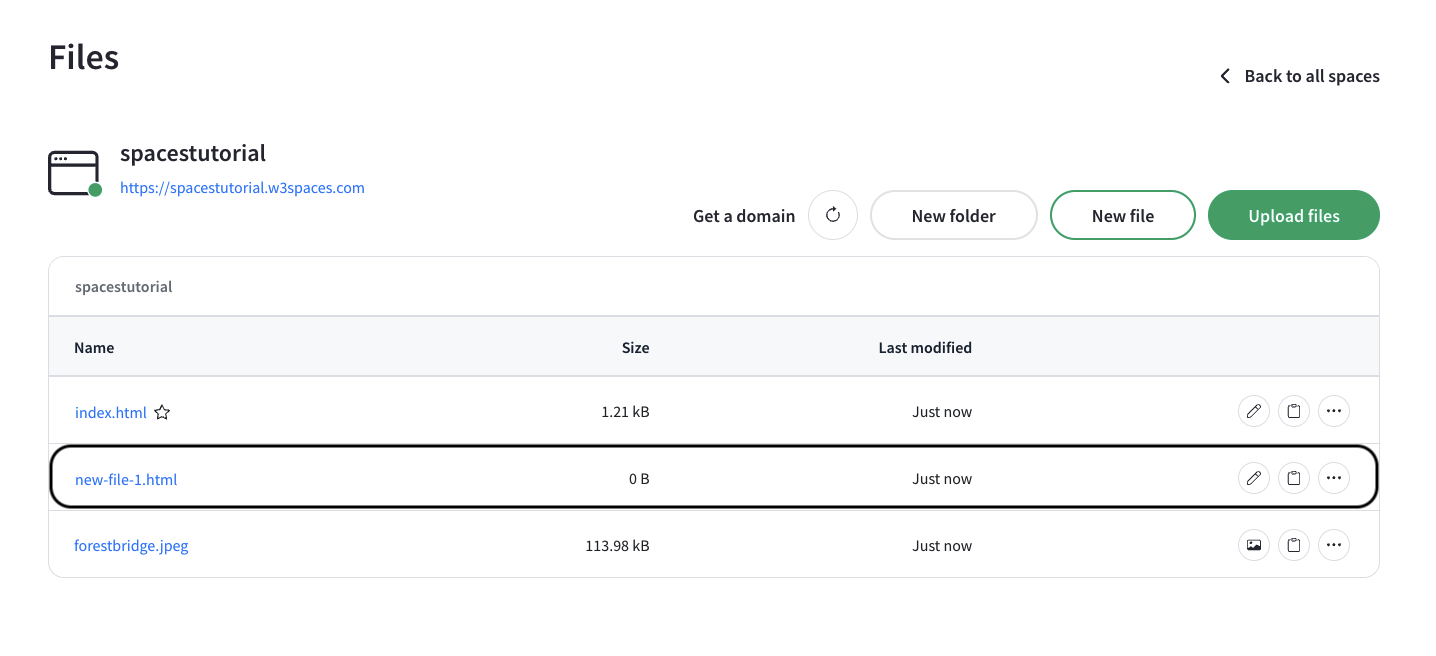
You can create new files using the "New file" button.

New files are empty HTML files that you can edit with the code editor.

Note: You can rename them to change the extension making it a different file type, like CSS (.css) or JavaScript (.js).
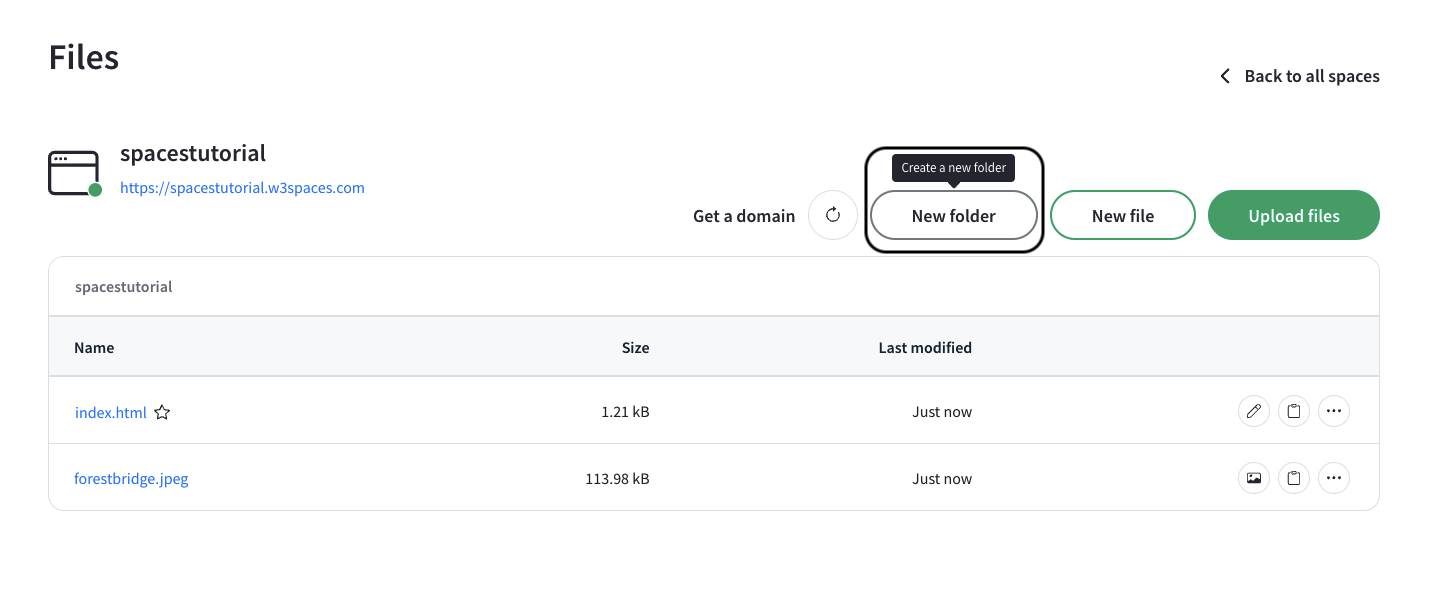
You can create new folders using the "New folder" button.

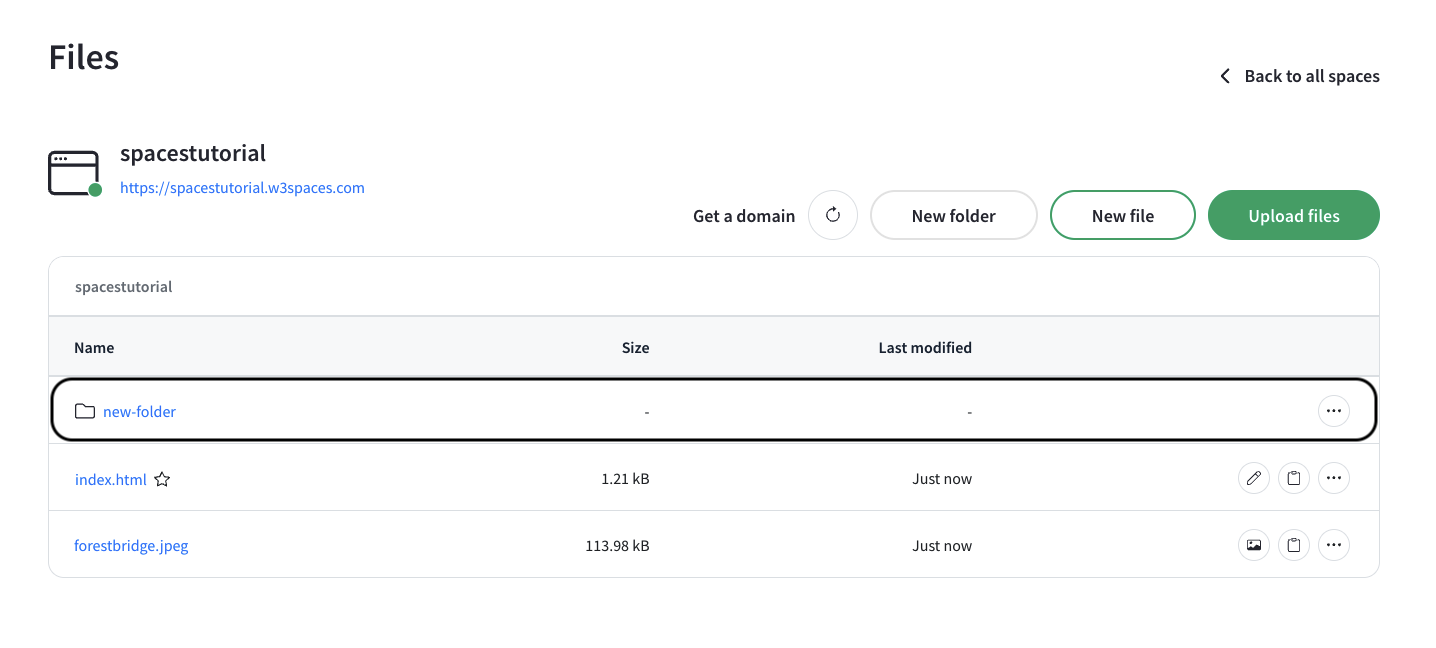
Click on the folder row to enter the folder:

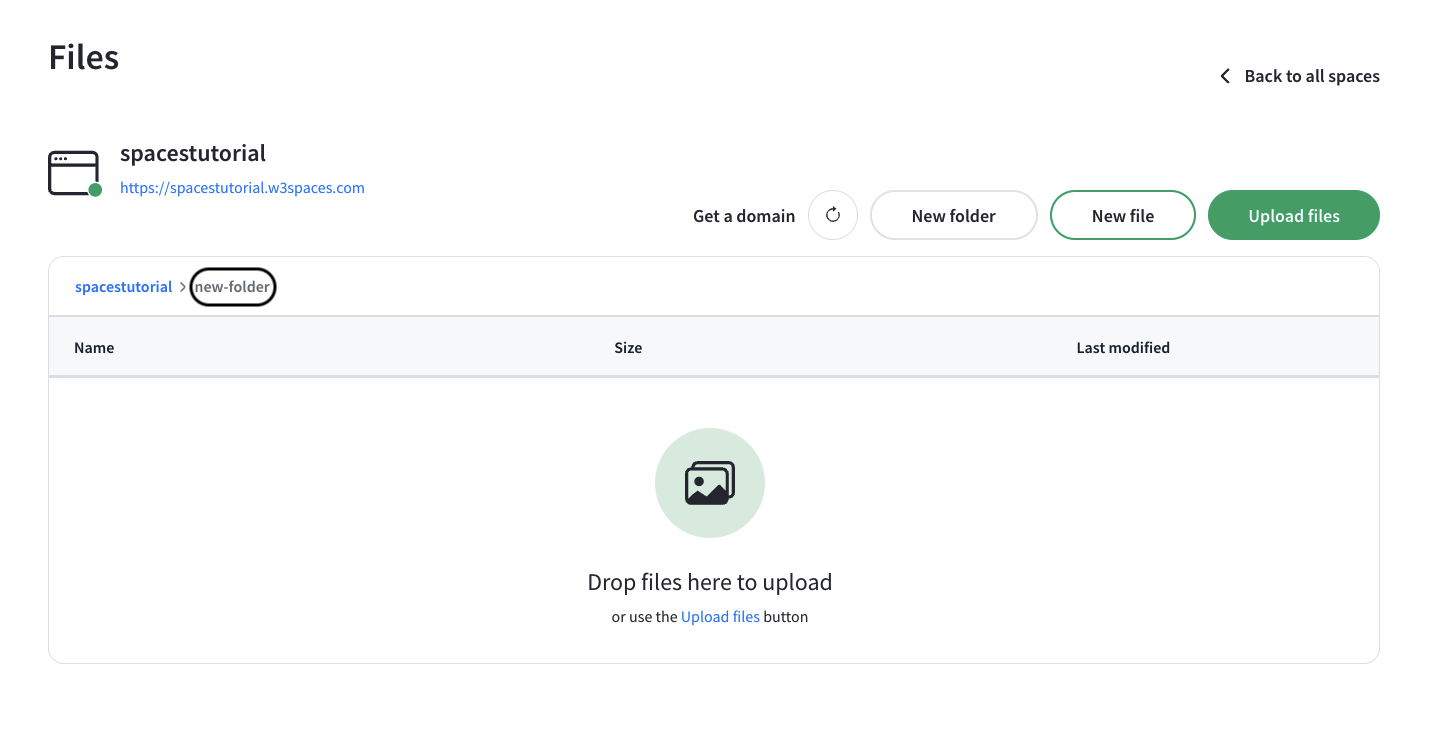
The current folder will be indicated at the top of the file manager bar.

You can create more folders inside an existing folder.
Note: You can create up to three levels of folders.
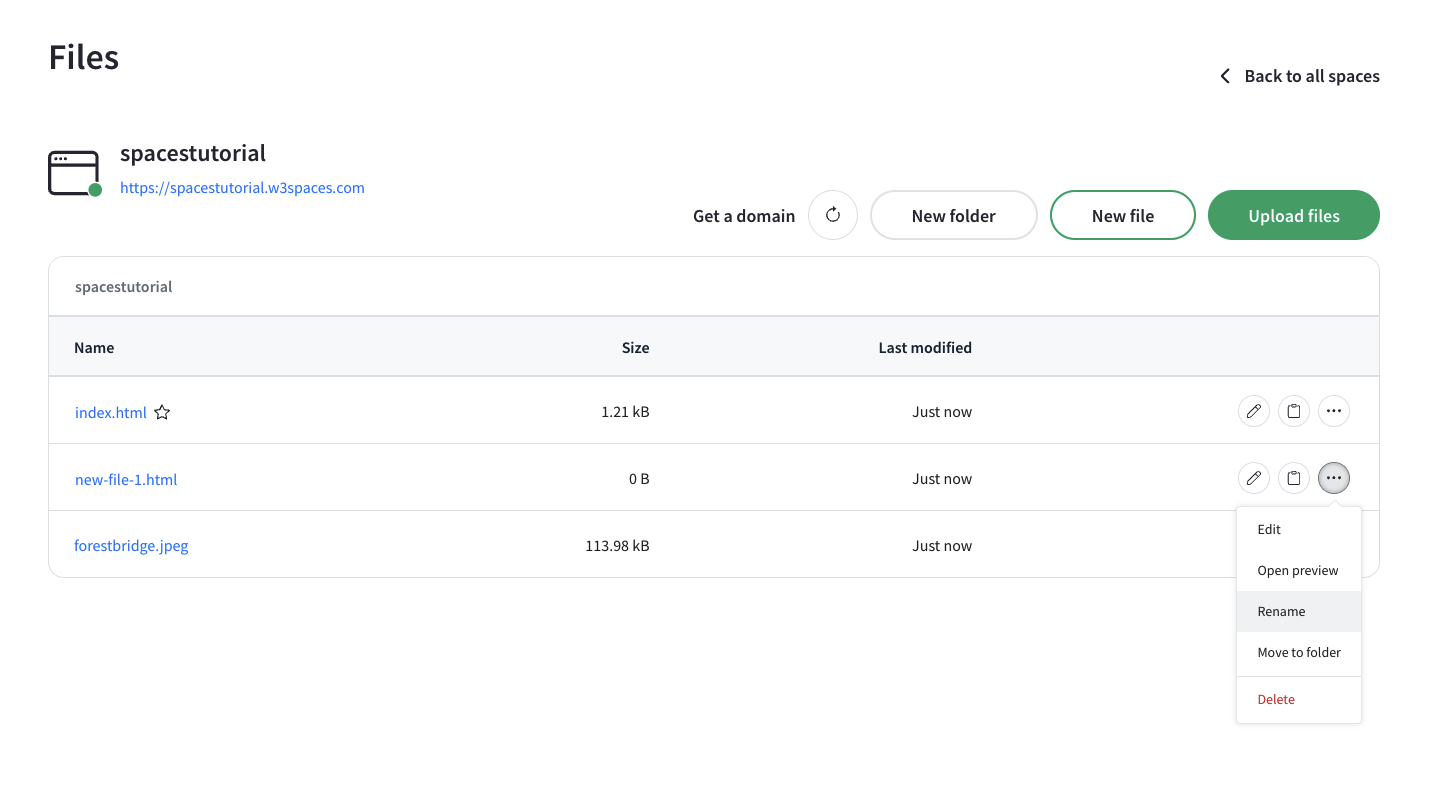
Move files to folders using the context menu at the right hand side of the file:

Select the folder you want to move the file to in the dialog window:

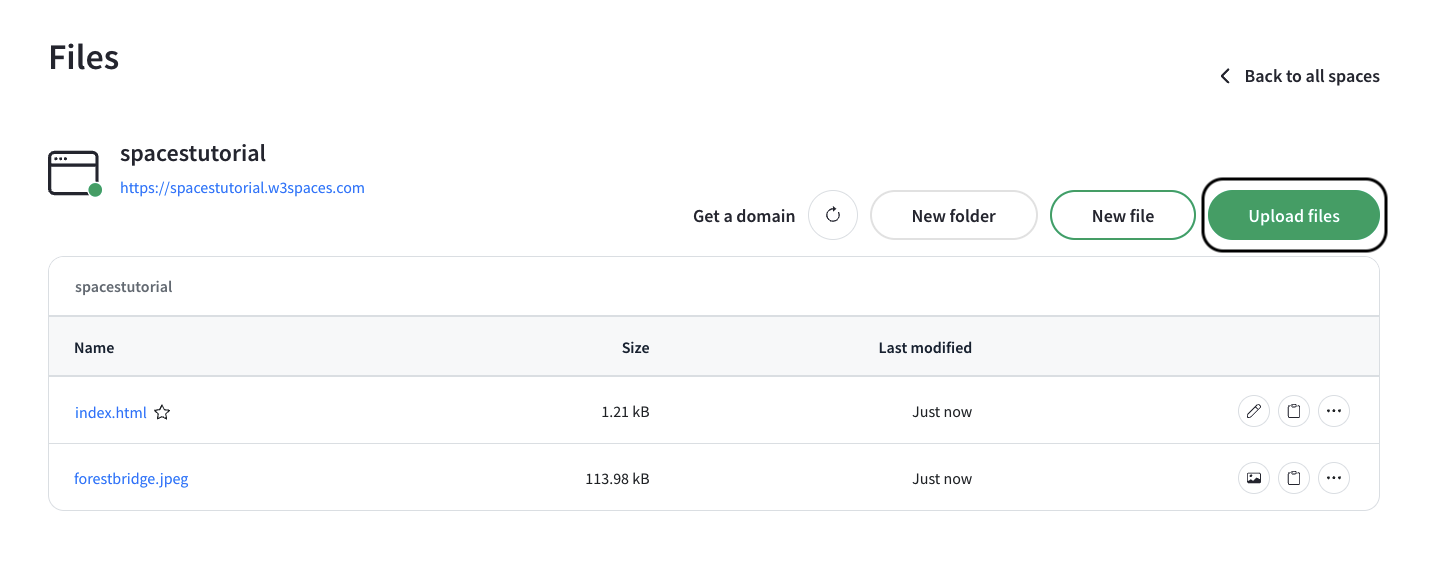
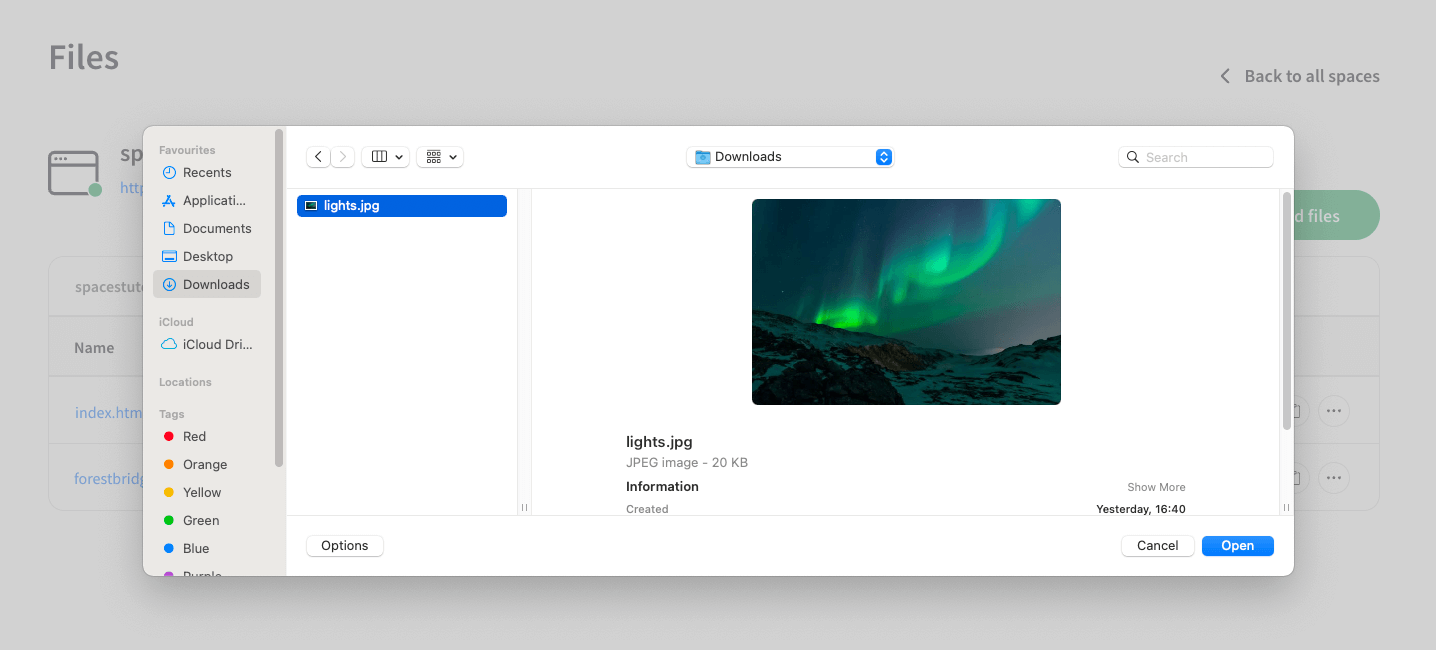
You can upload your own files into the space using the "Upload files" button or by dragging and dropping.

Single or multiple files can be uploaded at the same time.

You can rename files and folders using the context menu at the right hand side of the file:

A dialog box will open where you can specify the new name, including changing the file extension.

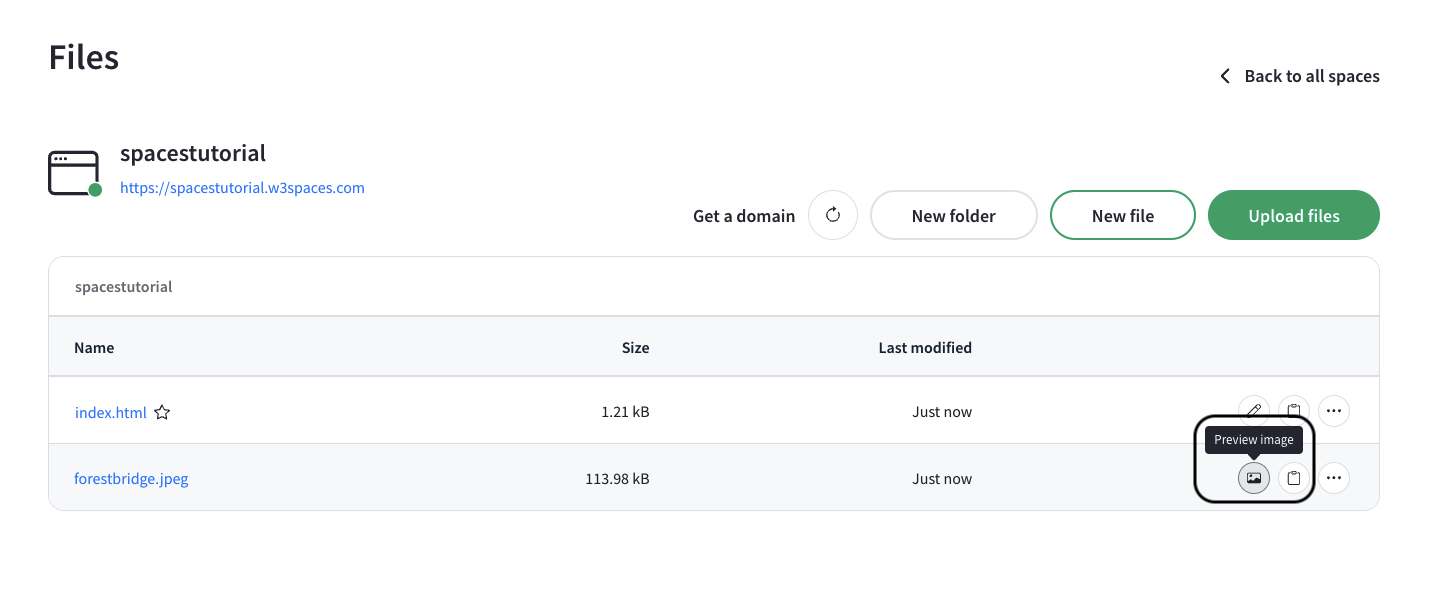
You can preview image files in the editor by clicking the preview image button at the right hand side of the file:

Previewing images will open a window with the image:

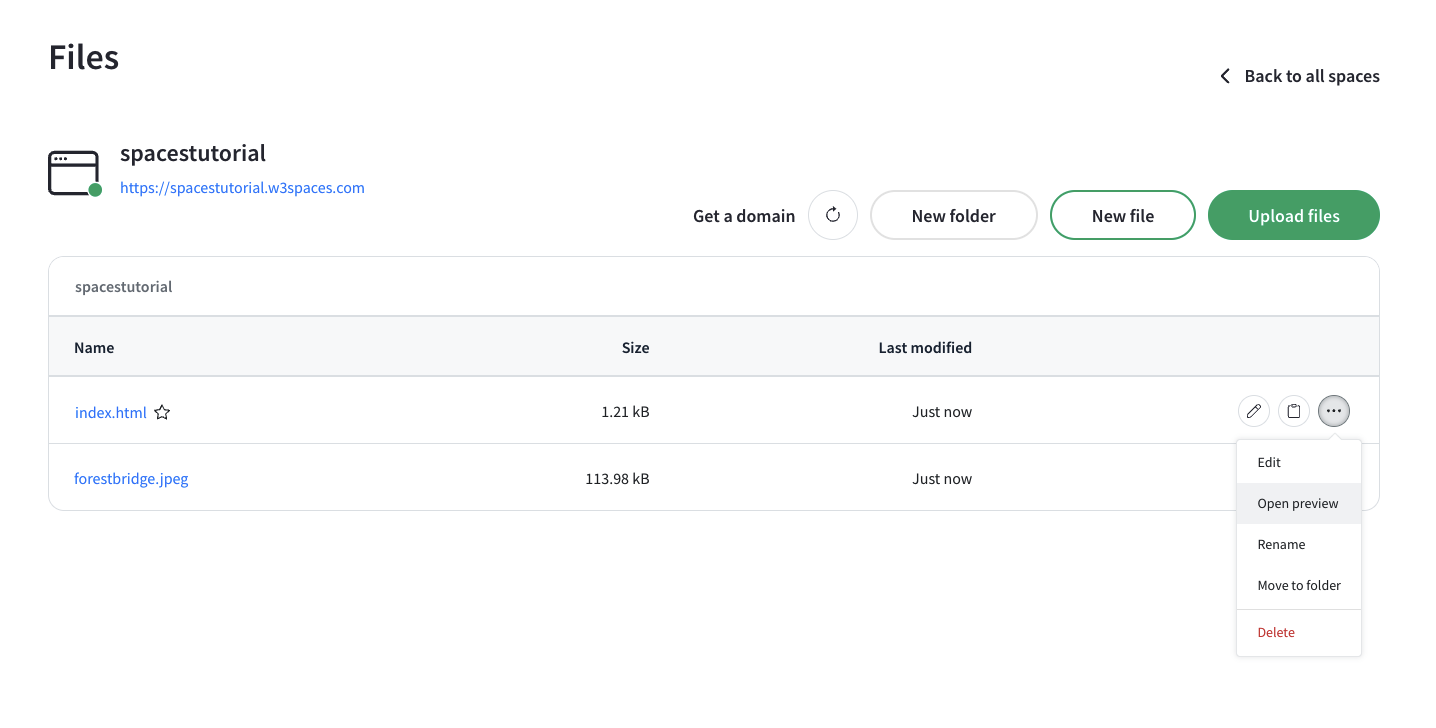
You can preview HTML files using the context menu at the right hand side of the file:

Previewing HTML files will open a new tab with the page displaying directly in your browser.
Edit HTML, CSS and JavaScript files directly in your browser with the code editor by clicking the edit button at the right hand side of the file:

Clicking this button will open this file in the code editor.