
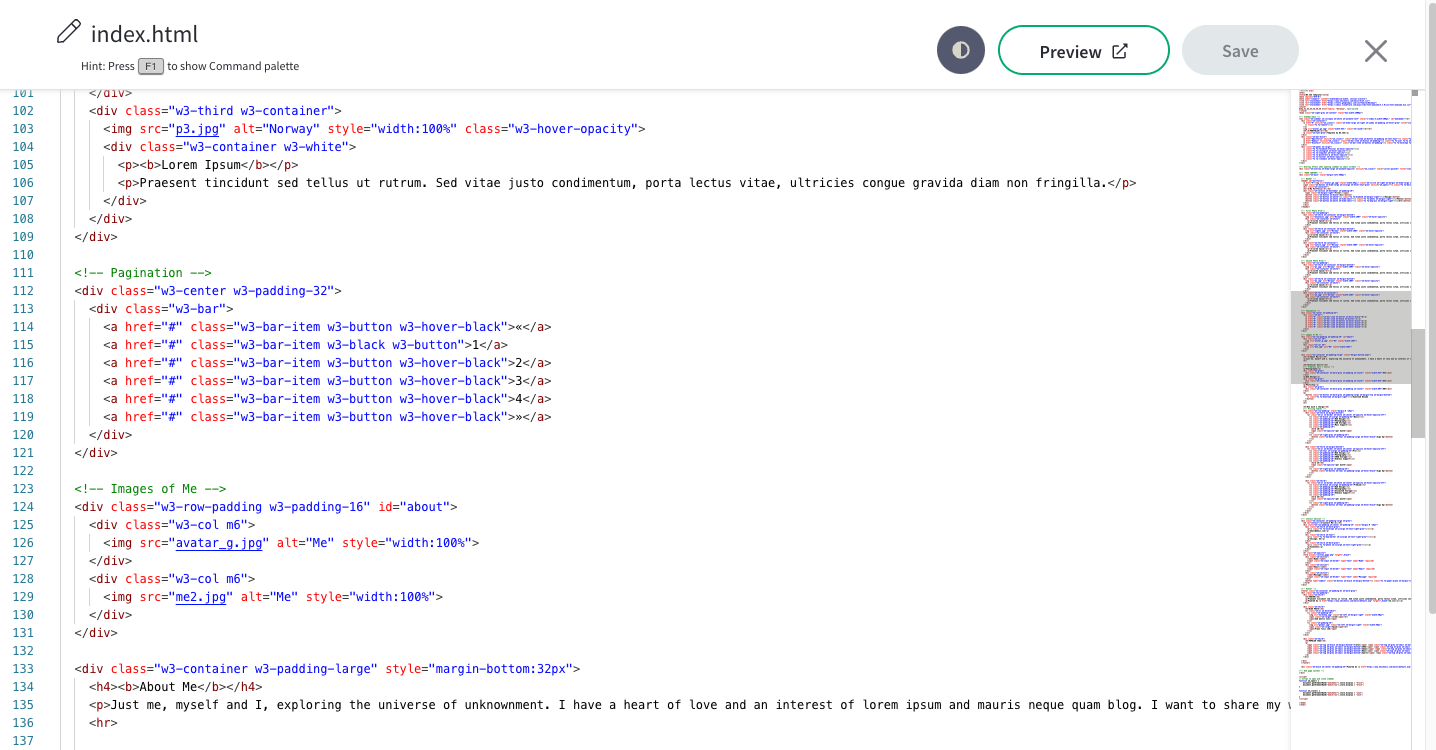
Your HTML, CSS and JavaScript files can be edited with the code editor directly in your browser.
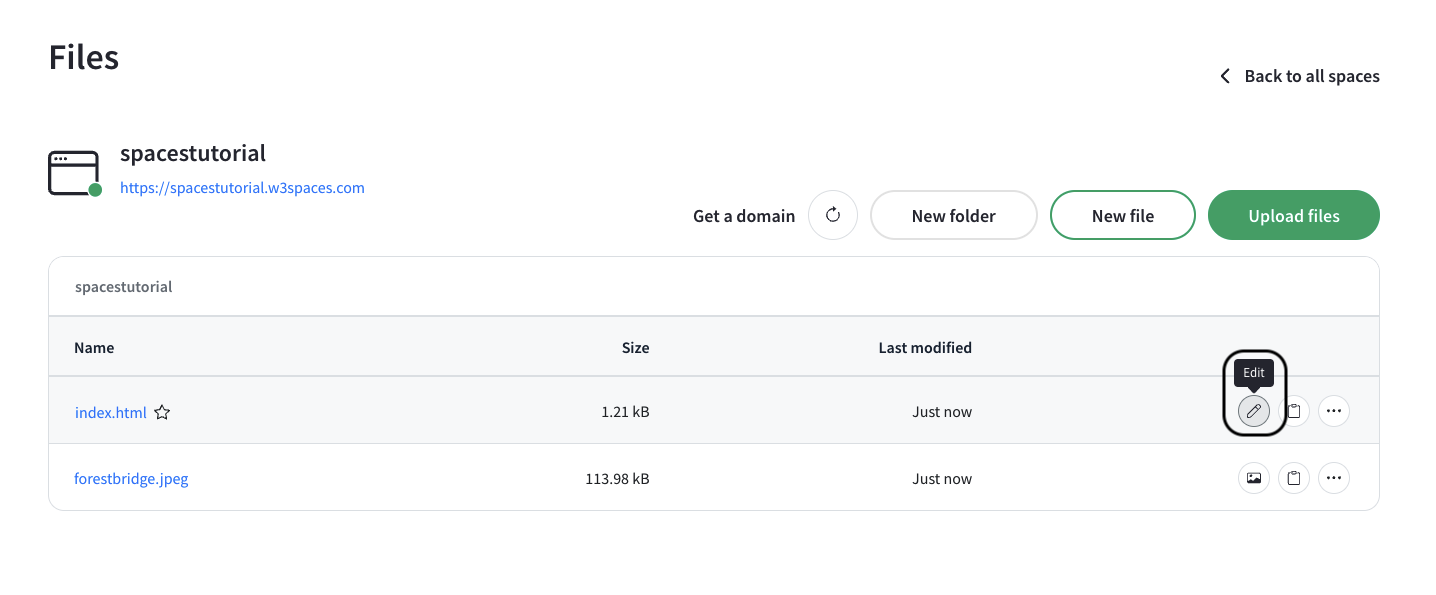
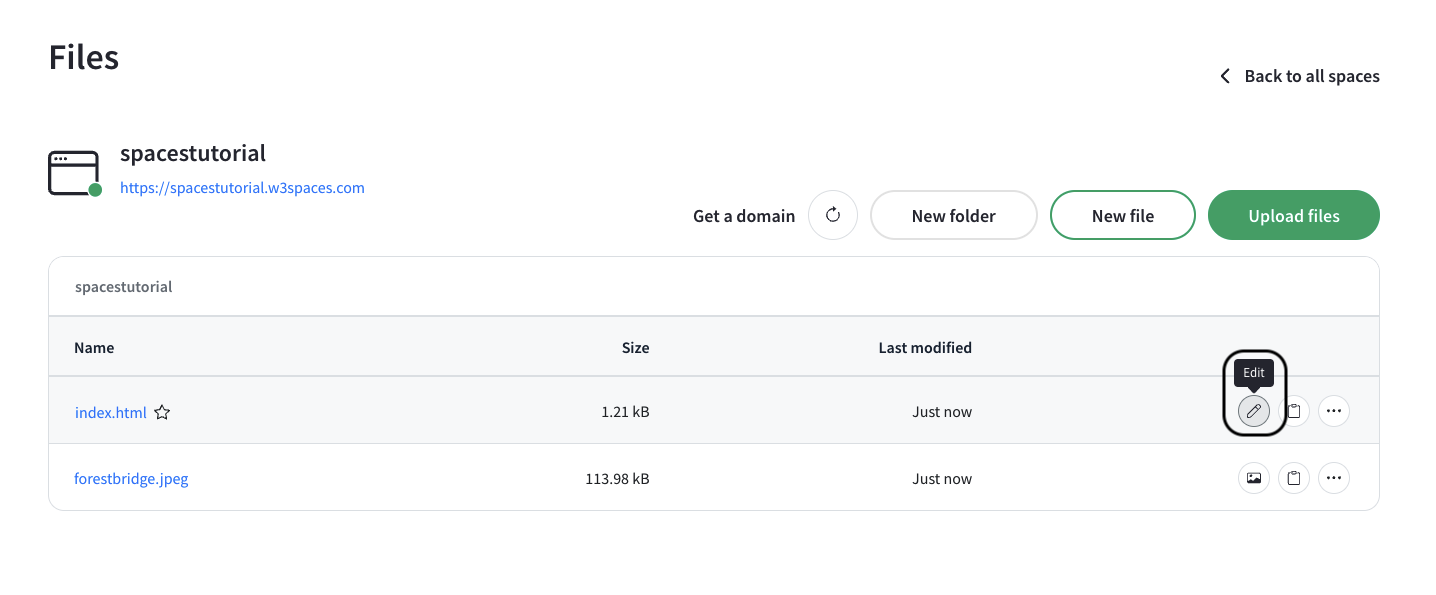
Open a file with the code editor by clicking the edit button at the right hand side of the file:

Edit save and preview your files directly in the browser!

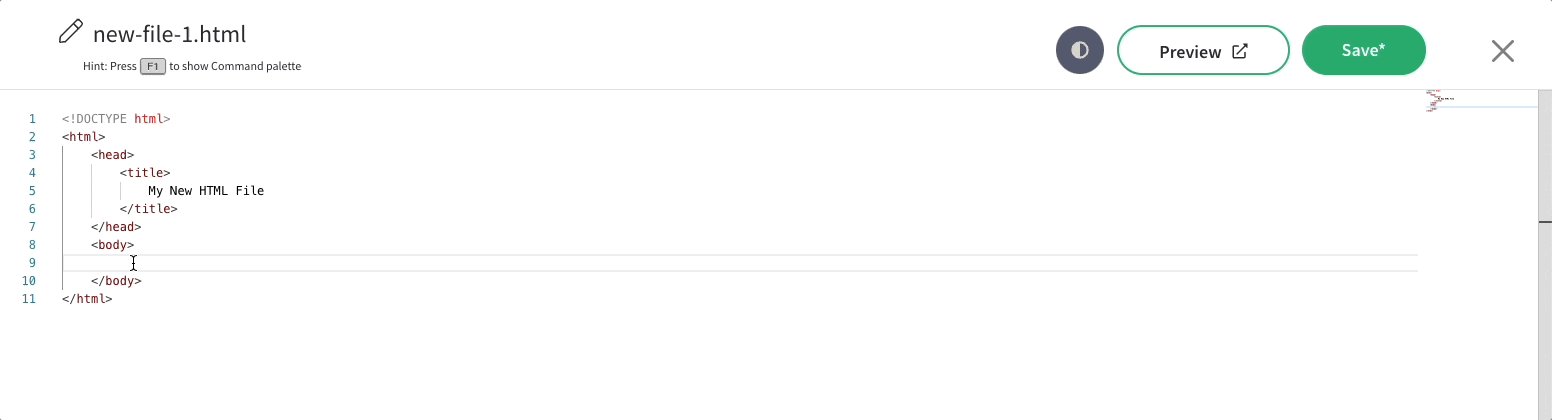
You can save the file using the "Save" button or using the keyboard shortcut ctrl+s (Windows), or cmd+s (Mac).
Clicking the "Preview" button for an HTML file will open a new tab with the page displaying in your browser.
Note: If the file has unsaved changes the "Save" button will be green and clickable.
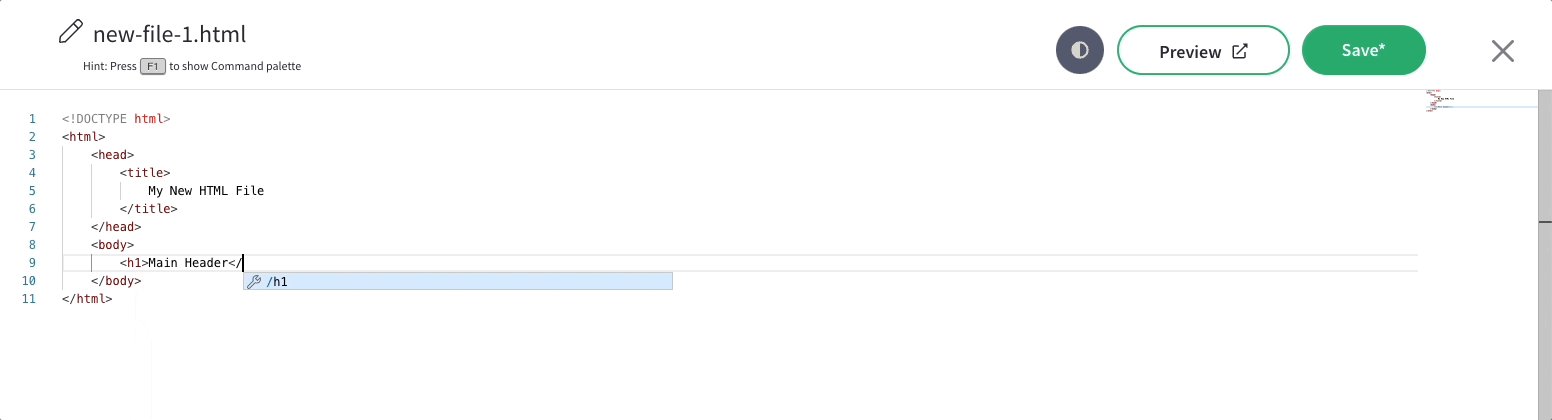
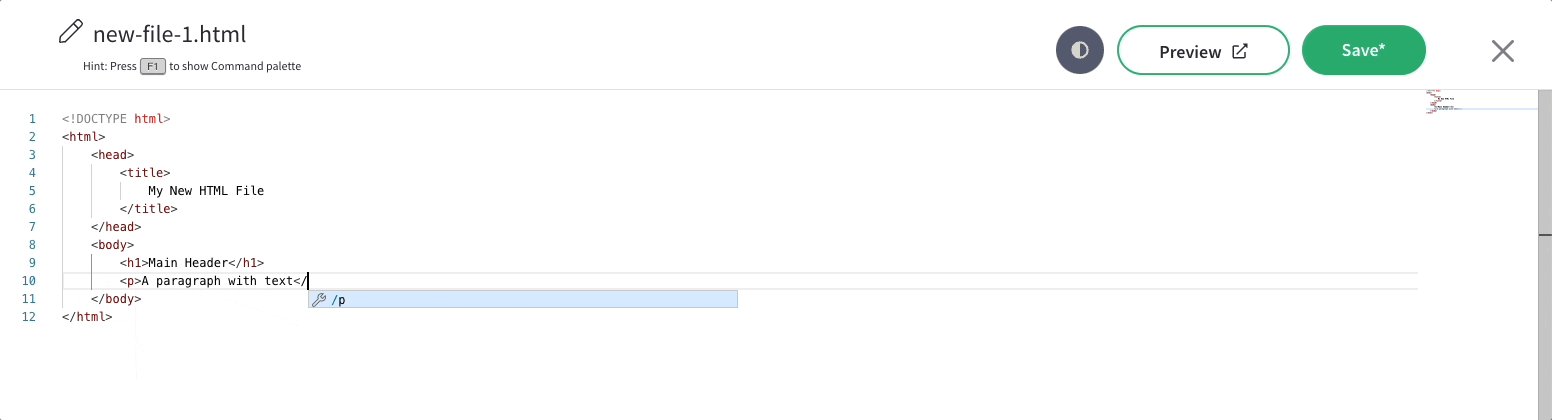
The code editor includes a commonly used helper feature called an "Emmet".

Note: The Emmet gives suggestions to complete the syntax you are currently writing.
Clicking the suggestions automatically completes the syntax with the suggestion.
On the right hand side of the code editor there is a scrollbar helping you see where in the file your current view is.